이러한 변화는 기존의 정적인 웹 페이지 보기 이외에 사용자와 서비스 사이에 더 풍부한 상호작용을 지원하기 위한 브라우저의 변화를 바로 보여준다. 모질라의 파이어폭스 엔지니어링 담당 부사장인 조나단 나이팅게일은 "우리는 여전히 브라우저 언어를 사용하지만, 사람들은 이메일과 캘린더, 소셜 네트워크 등 이미 전혀 다른 활동을 보이고 있다"고 말했다.

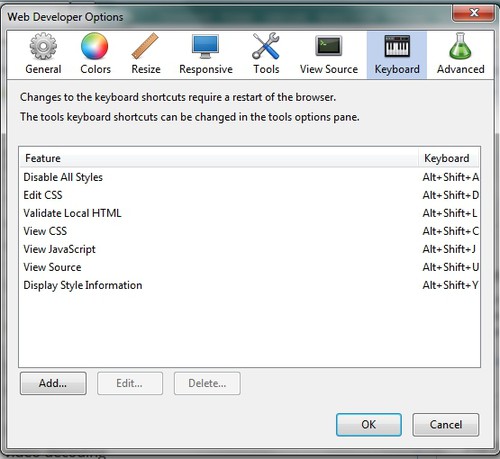
파이어폭스 23에는 웹 개발자 툴바에 브라우저 내 코드 디버거를 자유롭게 바꿀 수 있는 새로운 옵션 패널이 추가됐다. 단축키를 자유롭게 지정할 수 있고 외부 코드 검증 툴, 문법 강조 색깔을 비롯해 다른 설정을 필요에 따라 바꿀 수 있다.
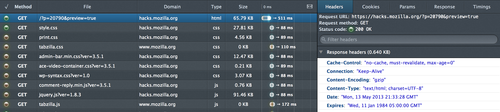
'네트워크 모니터'(Network Monitor)도 추가됐다. 이를 이용하면 페이지를 다운로드할 때 로드 시간, 소스코드 내 에러 등 브라우저에서 처리하는 모든 작업을 볼 수 있다. 이전 버전에서는 웹 콘솔에서 이런 정보를 확인할 수 있었지만 그리 직관적이지 않았다.
웹 개발자들이 흥미를 느낄만한 기능은 또 있다. 파이어폭스는 이번 버전부터 다양한 HTML5 폼 컨트롤을 지원한다. 이를 이용하면 중간자공격(man-in-the-middle attack)을 하는 콘텐츠를 차단하거나 과도한 블링크 효과(blink)나 요소를 제거할 수 있다.

구글 역시 크롬 브라우저에 내장된 웹 저작 및 디버깅 지원 툴인 '데브툴'을 업데이트하면서 웹 개발자에 대한 지원을 강화하고 있다. 가장 눈에 띄는 변화는 '워크스페이스'(Workspace)다. 내장 소스코드 에디터로, 그동안 새로 수정된 웹 페이지를 확인하느라 브라우저와 외장 코드 에디터를 왔다갔다했던 번거로운 작업이 이제 필요 없어졌다.
워크플레이스를 이용하면 브라우저 내 데브툴 콘솔에서 웹 페이지를 바로 수정할 수 있다. 수정해서 문제가 없으면 외부 에디터나 IDE를 실행하지 않고도 소스에 반영할 수 있다. 구글 크롬 데브툴 팀의 소프트웨어 엔지니어인 브세블라드 블라스보는 "이러한 기능을 이용하면 스크립트와 스타일을 작성하거나 수정하고 수정된 내용을 즉시 적용해 브라우저를 통해 볼 수 있으며 꾸준히 적용할 수 있다"말했다.
크롬 에디터는 PHP와 파이썬, 자바, CSS, HTML, 자바 스크립트 등의 문법 강조 기능도 지원한다. 또한, 개선된 데브툴을 이용해 개발자들은 프로-프로세스 CSS 파일을 실시간 수정할 수 있다. CSS 프리-프로세서(CSS pre-processor)는 CSS 코드를 더 쉽게 사용하고 이해할 수 있도록 구성해 주는 특수 언어다. 이번 버전에서 데브툴은 유명 Sass 프리-프로세서를 지원한다. 구글은 Less와 스타일러스, 컴패스 프리-프로세서도 지원할 예정이다.
이밖에 데브툴은 북마크와 스크립트, 유틸리티를 저장하는 기능을 제공해 브라우저 내에서 소스코드를 수정할 때 이들을 빨리 호출할 수 있다. 구글은 또한 관련 정보를 모은 커뮤니티도 개설했다. editor@idg.co.kr
함께 보면 좋은 콘텐츠
Sponsored
Surfshark
“유료 VPN, 분명한 가치 있다” VPN 선택 가이드
ⓒ Surfshark VPN(가상 사설 네트워크, Virtual Private Network)은 인터넷 사용자에게 개인 정보 보호와 보안을 제공하는 중요한 도구로 널리 인정받고 있다. VPN은 공공 와이파이 환경에서도 데이터를 안전하게 전송할 수 있고, 개인 정보를 보호하는 데 도움을 준다. VPN 서비스의 수요가 증가하는 것도 같은 이유에서다. 동시에 유료와 무료 중 어떤 VPN을 선택해야 할지 많은 관심을 가지고 살펴보는 사용자가 많다. 가장 먼저 사용자의 관심을 끄는 것은 별도의 예산 부담이 없는 무료 VPN이지만, 그만큼의 한계도 있다. 무료 VPN, 정말 괜찮을까? 무료 VPN 서비스는 편리하고 경제적 부담도 없지만 고려할 점이 아예 없는 것은 아니다. 보안 우려 대부분의 무료 VPN 서비스는 유료 서비스에 비해 보안 수준이 낮을 수 있다. 일부 무료 VPN은 사용자 데이터를 수집해 광고주나 서드파티 업체에 판매하는 경우도 있다. 이러한 상황에서 개인 정보가 유출될 우려가 있다. 속도와 대역폭 제한 무료 VPN 서비스는 종종 속도와 대역폭에 제한을 생긴다. 따라서 사용자는 느린 인터넷 속도를 경험할 수 있으며, 높은 대역폭이 필요한 작업을 수행하는 데 제약을 받을 수 있다. 서비스 제한 무료 VPN 서비스는 종종 서버 위치가 적거나 특정 서비스 또는 웹사이트에 액세스하지 못하는 경우가 생긴다. 또한 사용자 수가 늘어나 서버 부하가 증가하면 서비스의 안정성이 저하될 수 있다. 광고 및 추적 위험 일부 무료 VPN은 광고를 삽입하거나 사용자의 온라인 활동을 추적하여 광고주에게 판매할 수 있다. 이 경우 사용자가 광고를 보아야 하거나 개인 정보를 노출해야 할 수도 있다. 제한된 기능 무료 VPN은 유료 버전에 비해 기능이 제한될 수 있다. 예를 들어, 특정 프로토콜이나 고급 보안 기능을 지원하지 않는 경우가 그렇다. 유료 VPN의 필요성 최근 유행하는 로맨스 스캠은 인터넷 사기의 일종으로, 온라인 데이트나 소셜 미디어를 통해 가짜 프로필을 만들어 상대를 속이는 행위다. 이러한 상황에서 VPN은 사용자가 안전한 연결을 유지하고 사기 행위를 방지하는 데 도움이 된다. VPN을 통해 사용자는 상대방의 신원을 확인하고 의심스러운 활동을 감지할 수 있다. 서프샤크 VPN은 구독 요금제 가입 후 7일간의 무료 체험을 제공하고 있다. ⓒ Surfshark 그 외에도 유료 VPN만의 강점을 적극 이용해야 하는 이유는 다음 3가지로 요약할 수 있다. 보안 강화 해외 여행객이 증가함에 따라 공공 와이파이를 사용하는 경우가 늘어나고 있다. 그러나 공공 와이파이는 보안이 취약해 개인 정보를 노출할 위험이 있다. 따라서 VPN을 사용하여 데이터를 암호화하고 개인 정보를 보호하는 것이 중요하다. 서프샤크 VPN은 사용자의 개인 정보를 안전하게 유지하고 해킹을 방지하는 데 유용하다. 개인정보 보호 인터넷 사용자의 검색 기록과 콘텐츠 소비 패턴은 플랫폼에 의해 추적될 수 있다. VPN을 사용하면 사용자의 IP 주소와 로그를 숨길 수 있으며, 개인 정보를 보호할 수 있다. 또한 VPN은 사용자의 위치를 숨기고 인터넷 활동을 익명으로 유지하는 데 도움이 된다. 지역 제한 해제 해외 여행 중에도 한국에서 송금이 필요한 경우가 생길 수 있다. 그러나 IP가 해외 주소이므로 은행 앱에 접근하는 것이 제한될 수 있다. VPN을 사용하면 지역 제한을 해제해 해외에서도 한국 인터넷 서비스를 이용할 수 있다. 따라서 해외에서도 안전하고 편리하게 인터넷을 이용할 수 있다. 빠르고 안전한 유료 VPN, 서프샤크 VPN ⓒ Surfshark 뛰어난 보안 서프샤크 VPN은 강력한 암호화 기술을 사용하여 사용자의 인터넷 연결을 안전하게 보호한다. 이는 사용자의 개인 정보와 데이터를 보호하고 외부 공격으로부터 사용자를 보호하는 데 도움이 된다. 다양한 서버 위치 서프샤크 VPN은 전 세계 곳곳에 여러 서버가 위치하고 있어, 사용자가 지역 제한된 콘텐츠에 액세스할 수 있다. 해외에서도 로컬 콘텐츠에 손쉽게 접근할 수 있음은 물론이다. 속도와 대역폭 서프샤크 VPN은 빠른 속도와 무제한 대역폭을 제공하여 사용자가 원활한 인터넷 경험을 누릴 수 있도록 지원한다. 온라인 게임, 스트리밍, 다운로드 등 대역폭이 필요한 활동에 이상적이다. 다양한 플랫폼 지원 서프샤크 VPN은 다양한 플랫폼 및 디바이스에서 사용할 수 있다. 윈도우, 맥OS, iOS, 안드로이드 등 다양한 운영체제 및 디바이스에서 호환되어 사용자가 어디서나 안전한 인터넷을 즐길 수 있다. 디바이스 무제한 연결 서프샤크 VPN은 무제한 연결을 제공하여 사용자가 필요할 때 언제든지 디바이스의 갯수에 상관없이 VPN을 사용할 수 있다.